目次
前回の記事では、Google Analytics(GA)の基本とその利用によるメリットを分かりやすく紹介してみました。このシリーズでは、自社運用していた採用広告の効果を見ることを目的として、GAを利用した場合の効果の分析や考え方をシェアしていきます。
今回は「レポート2」として、GAの管理画面を見る前に大事なことを記事にしてみました。
意外とこれがデータを見るうえで1番大事だったりするので、ぜひ参考にしてください!
GAの管理画面を見る前に大事なこと

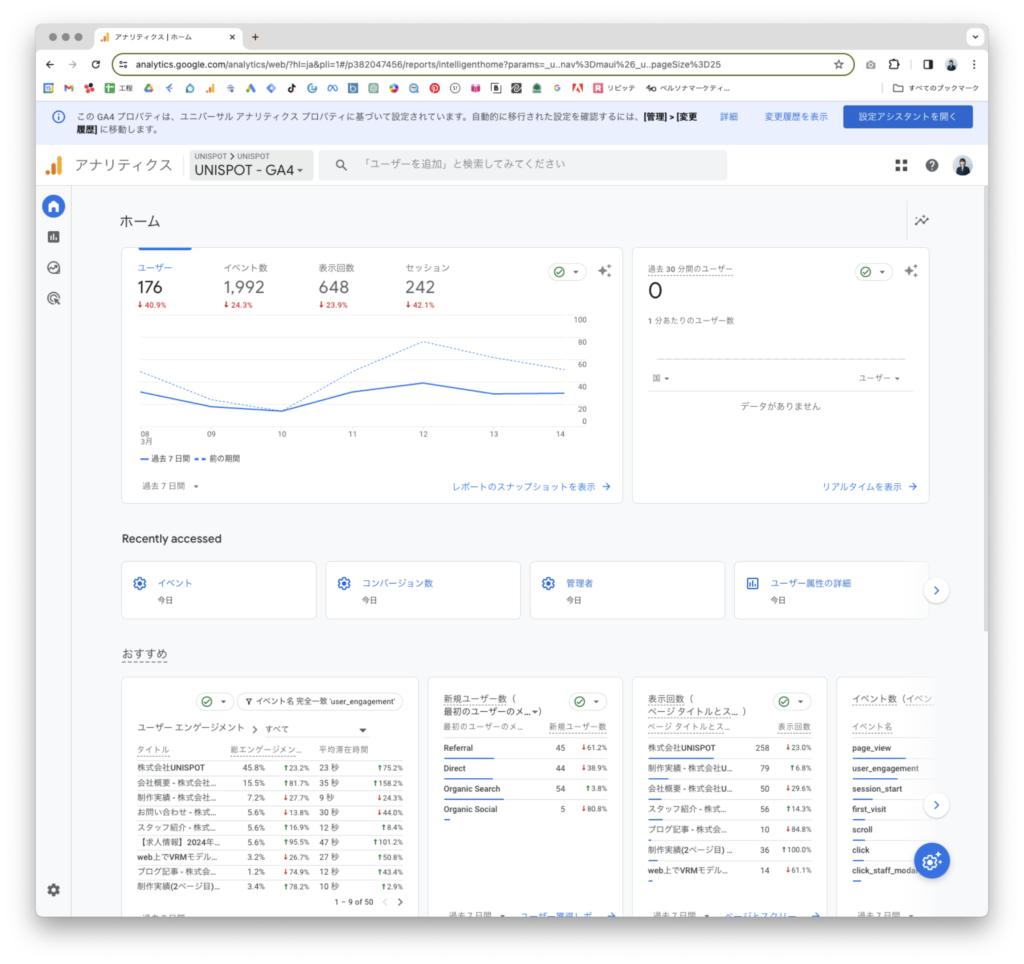
画像は、実際のGAの管理画面です。とにかくデータがいっぱいあって、英語がたくさんある…、初めて目にするとその情報の多さに圧倒されてしまいます。何がどう?どれをどうやって見るの?という感じですね。。
ここでやりがちなのは、「GAの管理画面 操作方法」「GA 管理画面 見方」と検索することです。が!
実は大事なのが、”どんな情報を見たいのか”ということを最初に明確にすることです。
「目的と確認したい情報の明確化」の重要性
GAには、WEBサイトに関する豊富なデータが詰まっています。だからこそ、目的が明確でないと、どのデータを見れば良いのか、どの指標が重要なのかを判断することができません。つまり、「どんな情報を得たいのか」を最初に決めることが、GAを効果的に使用する第一歩といえます!
例えば、あなたがオンラインショップを運営しているとします。その場合、訪問者がどの商品ページを最も閲覧しているか、どの広告が最もWEBサイトへの流入を促進しているか、などの情報が重要になります。また、非営利団体であれば、寄付ページへの訪問者数や、その訪問者がどこから来たかが重要な指標になりますね。
本シリーズの目的整理と、確認すべきGA数値
私は、自社で運用している採用広告の効果を測ることを目的として、GAの数値を分析します。
そのためには以下のデータを見て、分析が必要だと考えています。
1.サイトの閲覧数の変化
広告を配信している期間とそうでない期間で、どれくらいサイトの閲覧数が変化するかを見ることで、広告の影響を測ることができます。
2.セッションの継続時間
*セッション…サイト流入してから離脱するまでの一連の行動のこと
例:流入=トップページ → スタッフ紹介ページ → 制作実績 → 離脱
広告を配信している期間とそうでない期間で、訪問者がサイトに滞在した平均時間が変わったかどうかを確認します。長ければ長いほど、コンテンツに興味を持っている可能性が高く、広告のターゲティングが適切であるか判断する材料になります。また、長く滞在されたページも、訪問者の興味関心がどこにあるのか判断するうえで重要になります。
3.ページビュー数
訪問者がチェックしたページの総数です。
多くのページを訪れるほど、ユーザーの関心が高いと考えられるので、広告のターゲティングが適切であるか判断する材料になります。
4.直帰率(バウンスレート)
訪問者がサイトにアクセスしてすぐに離れてしまう割合です。
この数値が高い場合、訪問者は流入先のファーストビューで、追い求めてきた情報と違うものが提供されたと感じていることが考えられます。広告のターゲティングが適切であるか判断することや、ファーストビューの改善または、広告の流入先の設定の改善を検討する材料になります。
5.キーイベント(コンバージョン)の確認
*キーイベント(コンバージョン)…WEBサイトのページ内で、訪問者に起こしてほしい行動
(ボタンのクリック、ページへの到達等)のこと。
→今回の場合は、「採用に関連するページの閲覧」と、「エントリーフォームへのボタンのクリック」をコンバージョンとして設定しています。強い興味関心や、検討率の高さを測れるような行動を設定することで、行動まで起こせているターゲットがどれくらいいるのか判断することができます。
目的によって、確認すべき数値や情報は違ってくるということをお伝えしました。
確認したい数値・情報が定まったら、次はGAの管理画面を操作して、実際に情報収集をしていきましょう!
今回は前提の解説が長くなってしまったので、項目1についてのみ、管理画面の見方をシェアしていきます。
管理画面の操作方法
1.サイトの閲覧数の変化と、広告効果の関連性

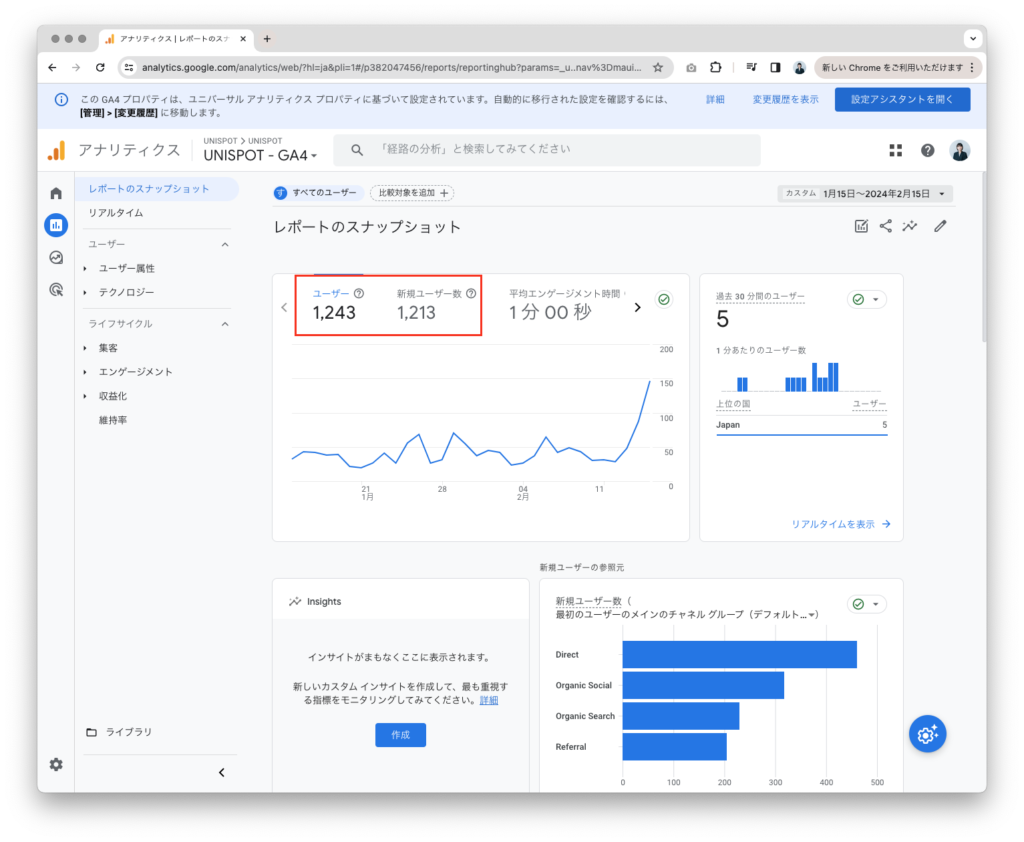
管理画面に入って最初の画面です。


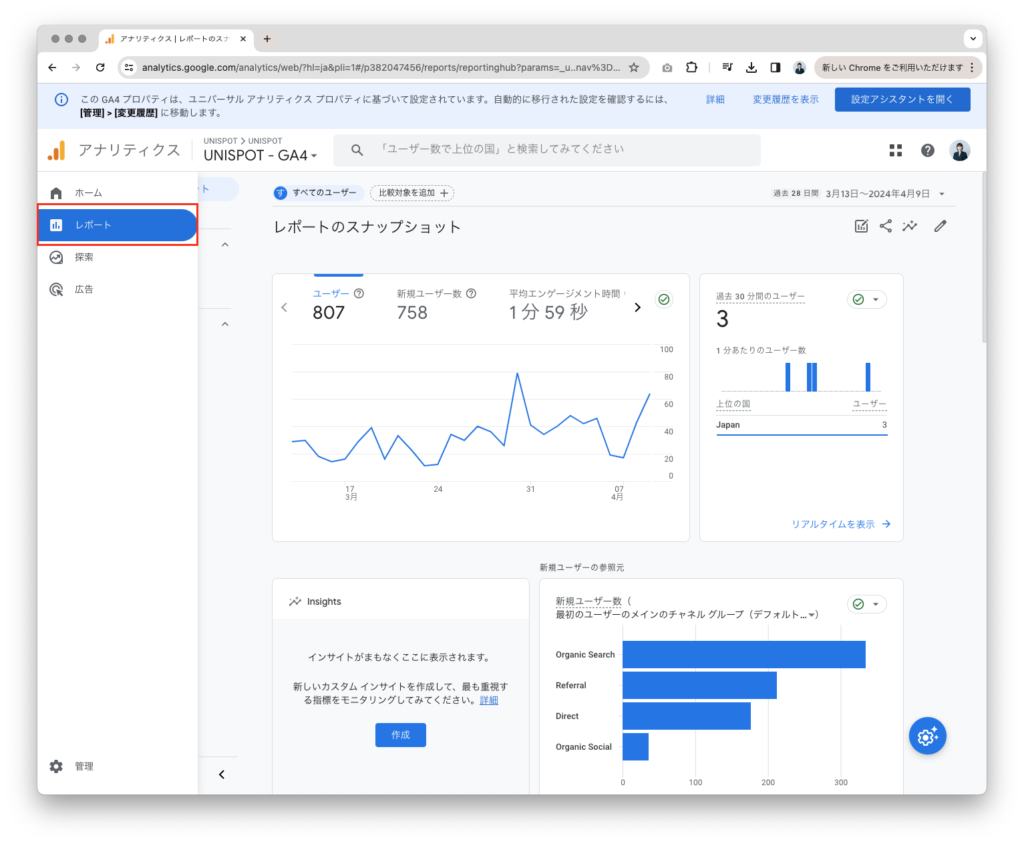
左のメニューバーから「レポート」を選択
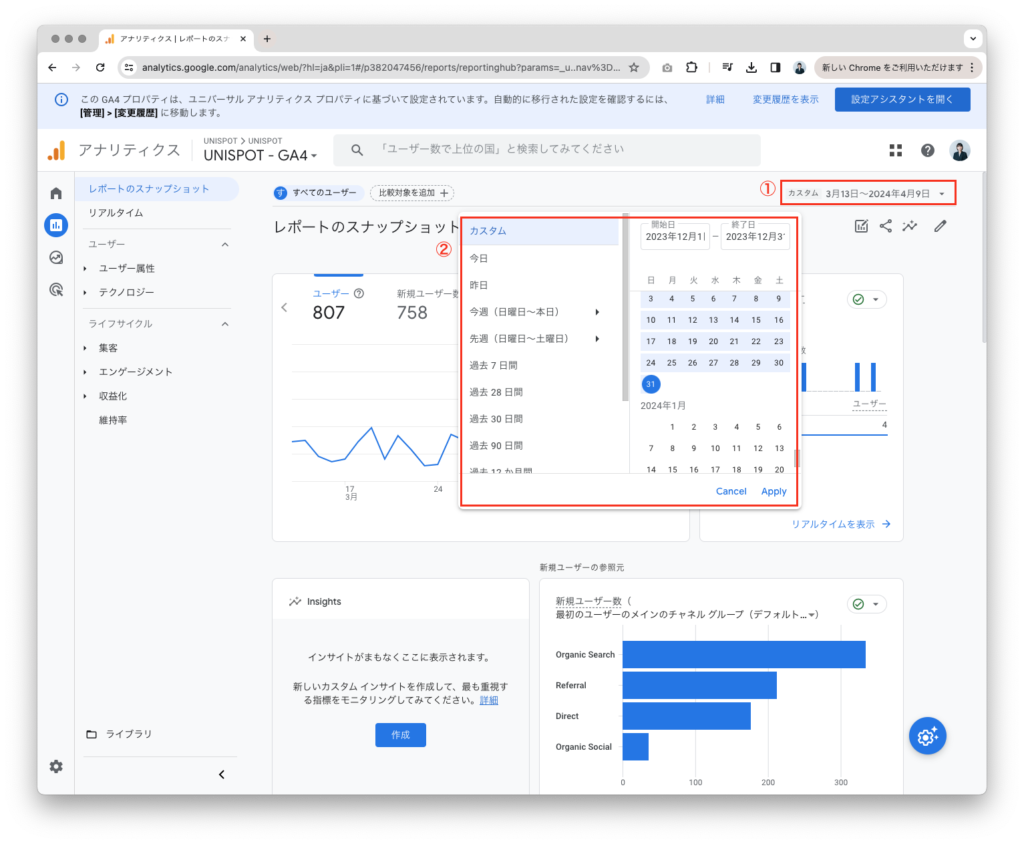
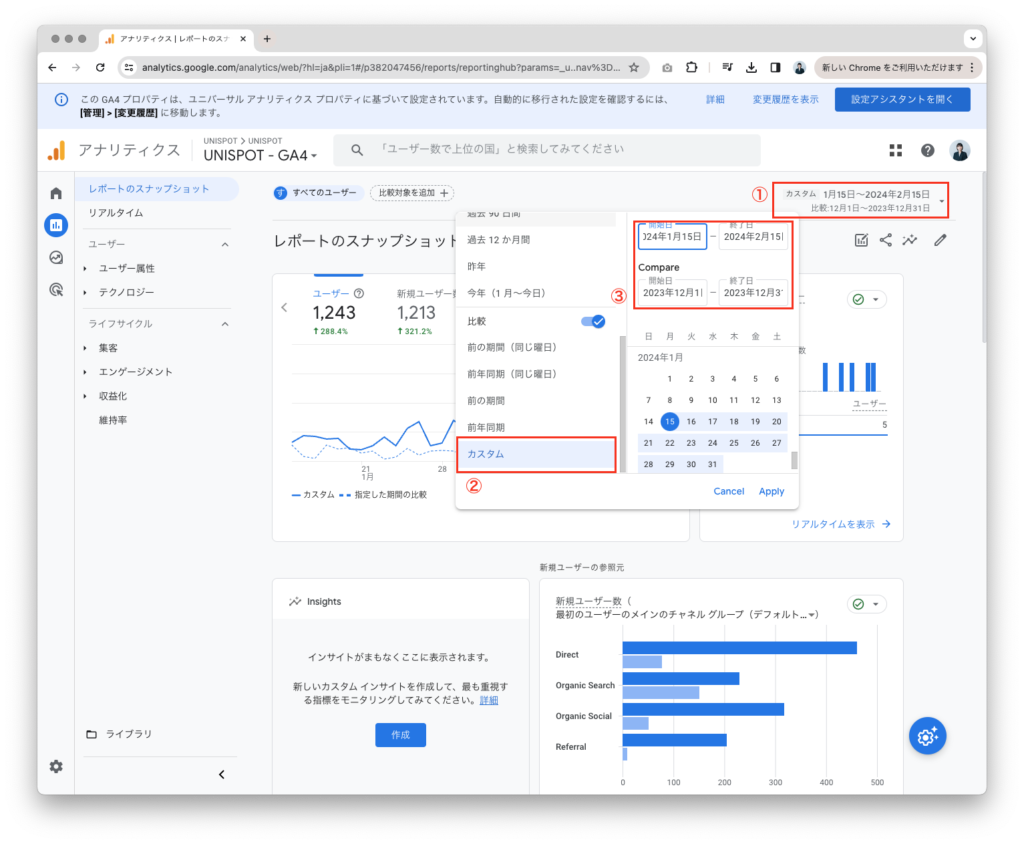
情報を確認したい期間を、画面右上の期間で設定(①→②の順で設定)
今回は、広告前と広告後で結果を比較します。
広告前:12/1〜12/31(1ヶ月)
広告後:1/15〜2/15(1ヶ月)
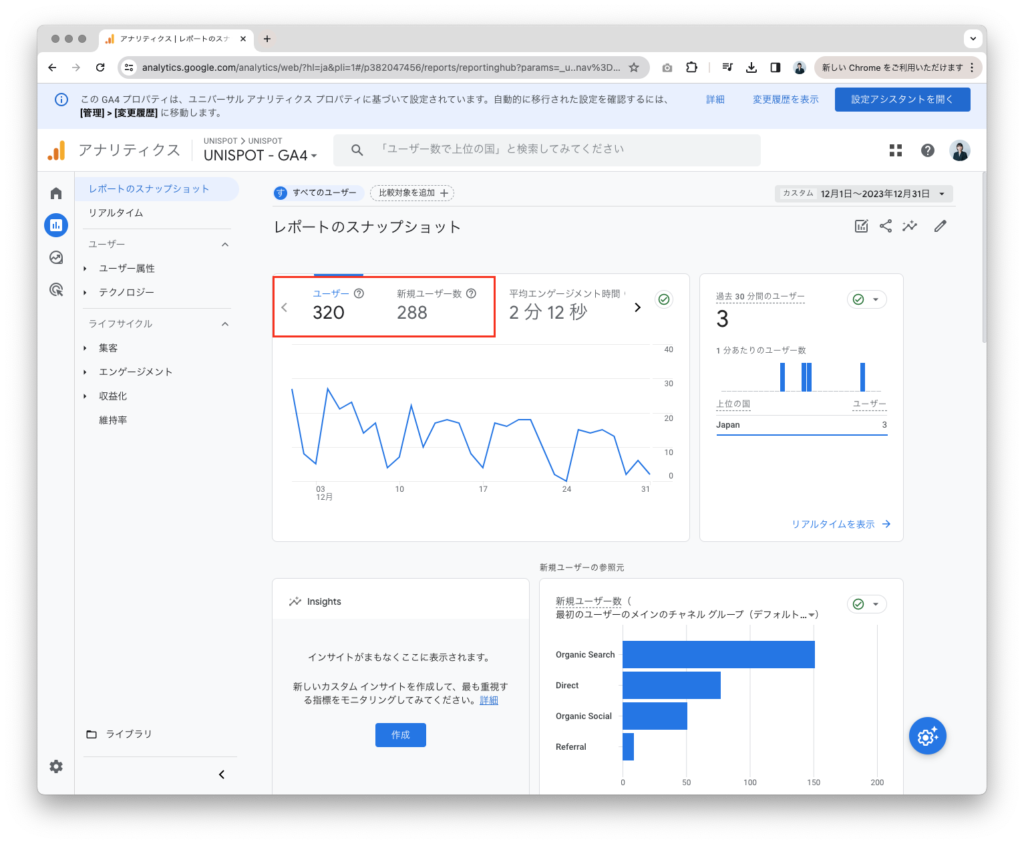
広告前

広告後

赤枠内を見比べると約4倍も数値が違います!
広告のおかげで、WEBサイトに流入してもらえる数が格段に増えたことが分かりました。

比べたい2つの期間を同時に確認することもできます。上のように、①②③の順で選択していきます。
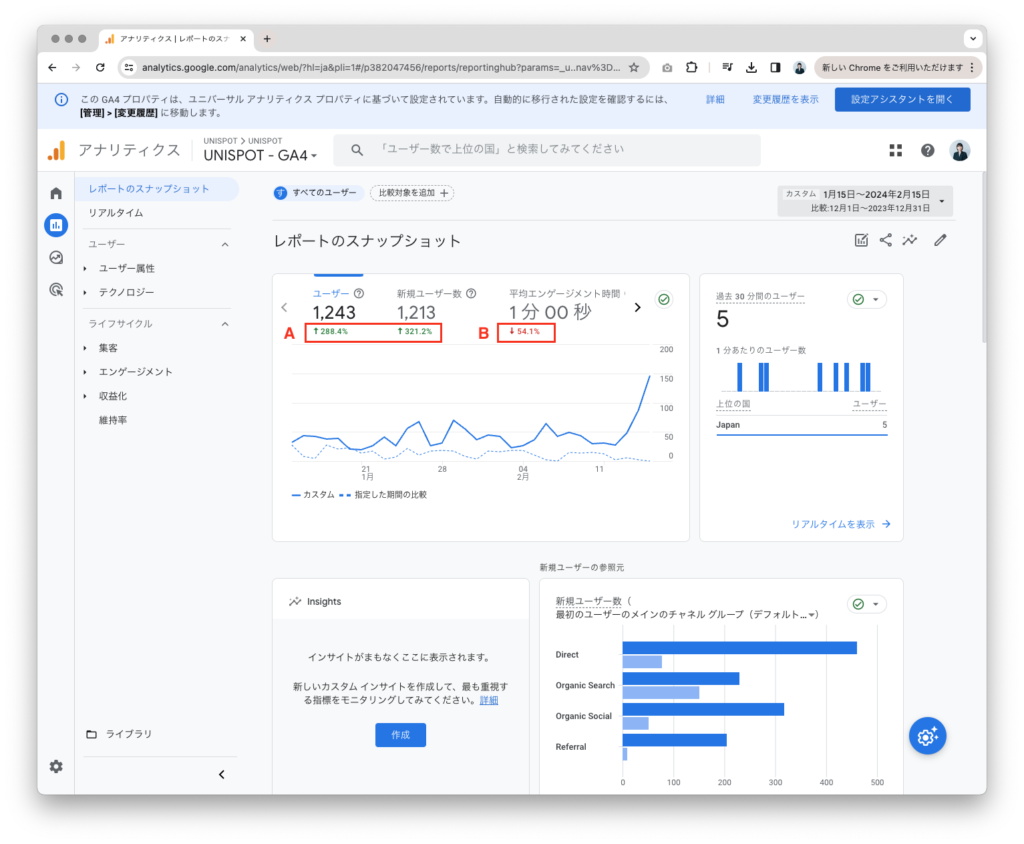
そうすると、以下のように表示されます。
グラフで見ると、点線が広告前、実線が広告後の結果です。直感的に増減が理解できます。

この結果からわかることは、2つあります。
A:WEBサイトに流入した数が増えた(緑の数値で、何%増加したかも分かります)
B:平均エンゲージメント時間は1分(赤の数値で、広告前よりも54.1%下がっている)
Bについて不思議に思う人もいるかもしれないので、ここで分析をしていきます。
エンゲージメントとは、簡単にいうとWEBサイトに興味があるかどうかを測る指標のようなものです。
エンゲージメント時間とは、実際にWEBサイトに滞在していた時間のことで、広告期間は、その滞在時間が1分だったということがわかります。
なぜ、広告前より平均エンゲージメント時間が下がってしまったのか?
それは「流入する人の質が違う」からです。
広告前の流入きっかけ
「UNISPOT」の指名検索または「富山 WEB会社」等のニーズがきっかけの検索流入
↓
流入した人の興味関心度が高いため、サイトでの滞在時間が長い
広告後の流入きっかけ
Instagram広告のバナーのクリックから遷移
↓
なんとなくバナーが気になった人・本当に採用に興味があった人の両方が含まれる
流入した人の興味関心度が低い場合も多いため、サイトでの滞在時間にかなりバラツキがある
つまり、WEBサイトに流入した数は多いが、すぐにページから離脱する人も多いため、平均として数値を見ると良くない結果になってしまうといえます。
まとめ:結果として、項目1のGA数値確認からわかったことは、以下です。
- 広告により、WEBサイトへの流入数が、広告前と比べて約4倍に増加した
- 平均エンゲージメント時間だけでは、広告の良し悪しを判断できない
多くの人にWEBサイト認知してもらうという点では、広告を出稿することはかなり重要な施策だと分かりました。広告の効果を、ちょっとだけ知ることができたと思います。
次回のレポートからは、項目2・項目3について、管理画面の見方+数値の見方について解説していきます。
▶▶▶レポート3に続く
このように、GAを使えばWEBサイト内での顧客の行動を把握・分析し、効果のある対策・改善をすることができます。
また、WEBサイトを制作した際には、つくったものを無駄にしないために、弊社では広告を一緒に運用することをご提案しています。GAは広告の最適化についても重要な鍵を握っているので、とにかくチェックするほかない!といえます。
弊社で制作したWEBサイトはGAの導入までサポートしています。なんとなく存在しているWEBサイトはもったいないです!
WEBサイトを活用して、どんな効果を生みたいのか、ご相談いただければ
それに適したWEBサイト制作、制作後の運営までご提案させていただきます。
GAを導入したい、WEBサイトを改修したいなどのご相談も承っておりますので、そんな時も弊社にご連絡ください。