Webサイト作成時に、
・X(旧Twitter)
・Instagram
・Facebook
のタイムラインを表示したい事は多々あると思います。
定期的に埋め込み方法が変わることもありますが、
今回は2023年12月時点での埋め込み方法を紹介します。
X
公式のヘルプセンターに手順が記載されています。
まずは下記のURLへアクセスします。
https://publish.twitter.com/
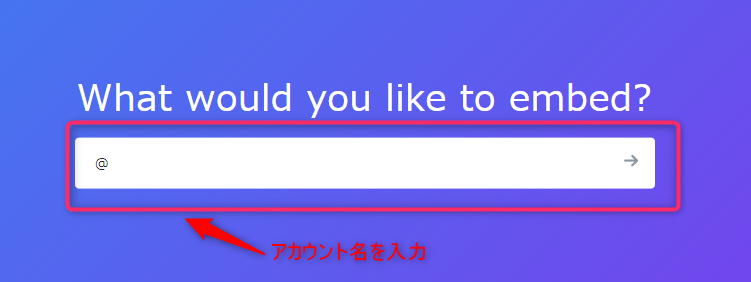
入力フォームに「@アカウント名」を入力します。

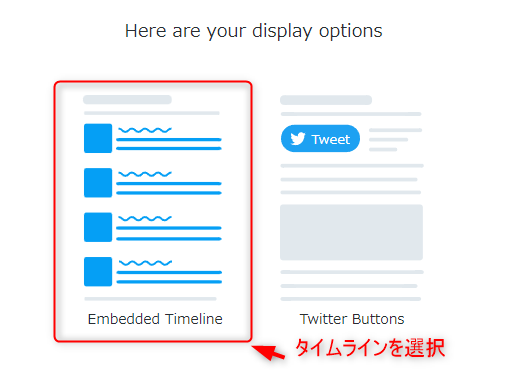
アカウント名を入力後「→」を選択すると、下記のような画面になるので、
表示するタイプを選択します。(今回はタイムラインを選択)

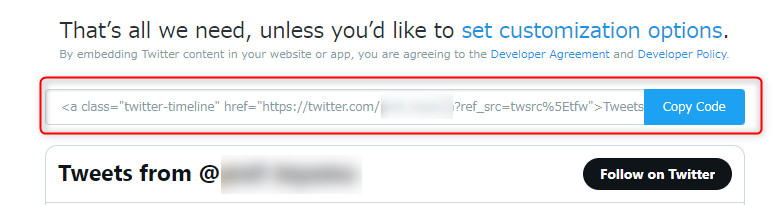
選択すると埋め込みコードが発行されるので、
埋め込みたい箇所にタグを追加します。

※Xは2023年4月にAPIが有料化、2023年7月に閲覧数の制限などの仕様変更が行われ、
その影響によって埋め込みが表示されない時期がありました。
今後も、仕様変更によって表示されなくなったりする可能性があるので、ご注意ください。
今回はWordPressで埋め込む手順を紹介します。
WordPressで埋め込む際には、「Smash Balloon Social Photo Feed」プラグインを使用します。
WordPressとSmash Balloon Social Photo Feedの連携
プラグインをダウンロード&有効化すると、
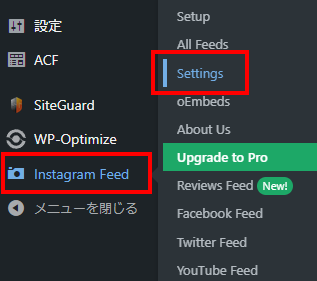
管理画面の左側に「Instagram Feed」が追加されているので、「Settings」を選択します。

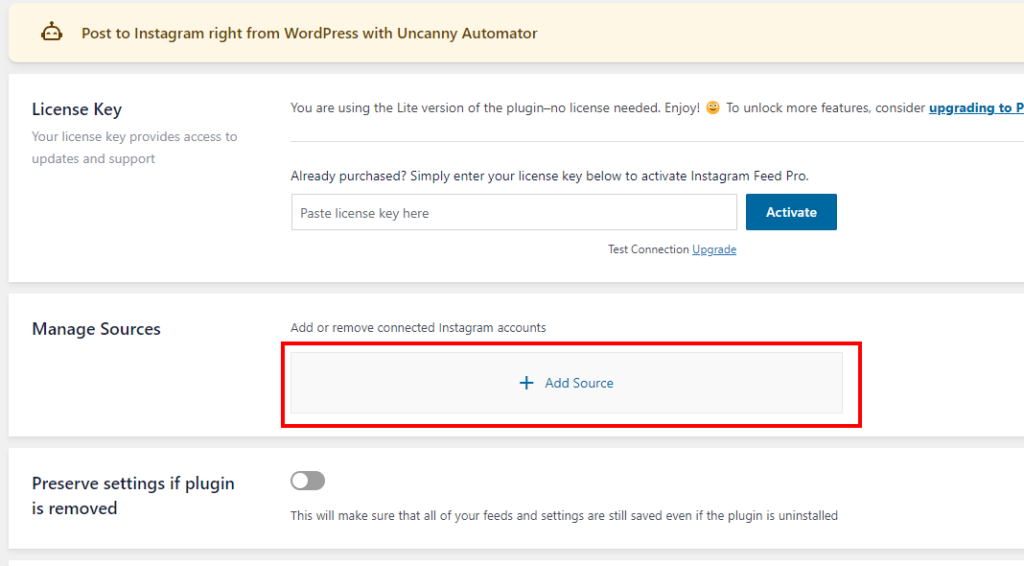
次に「Manage Sources」内の「Add Source」を選択します。

次にアカウントの種類を選択します。
連携するアカウントが個人アカウントであれば「Personal」、
ビジネスアカウントであれば「Business」を選択します。
(※今回は「Personal」で設定を行います。)

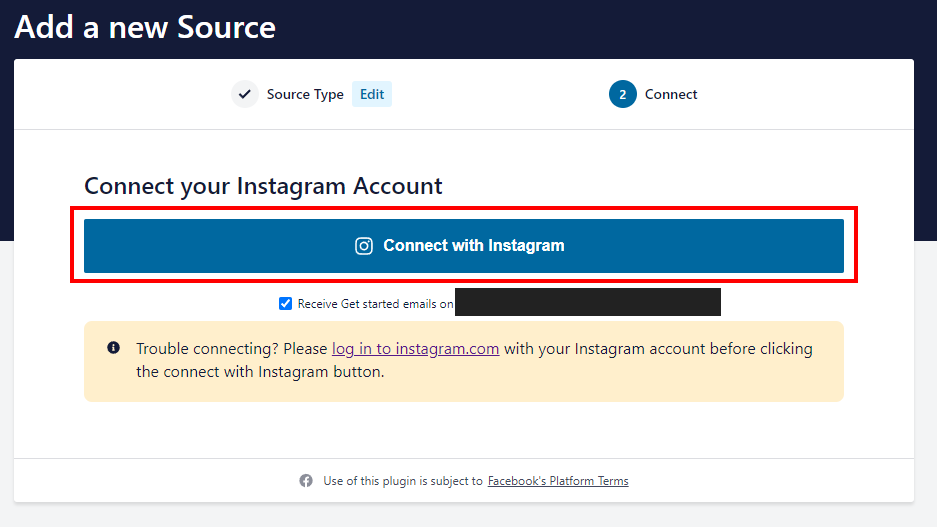
次に「Connect with Instagram」を選択します。

すると、自動的にInstagramの画面へ遷移します。
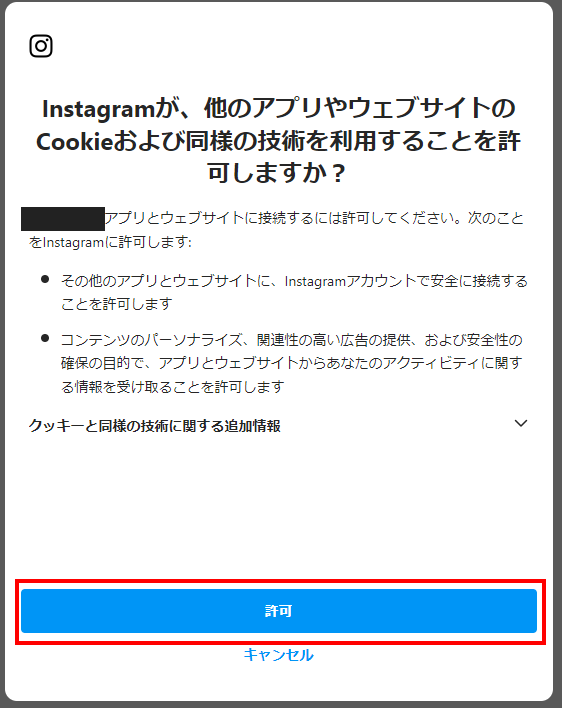
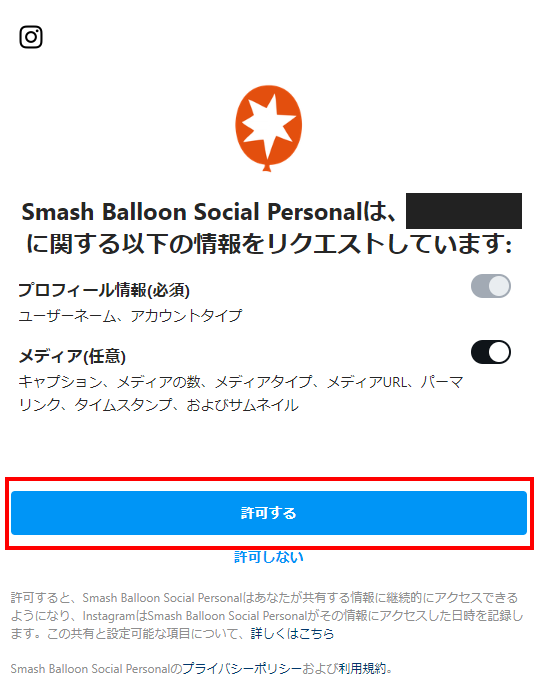
許可リクエストのダイアログが表示されるので、許可を行います。


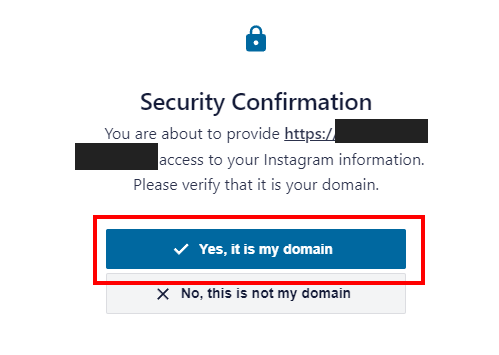
続いて、ドメインの確認が表示されるので、
表示するサイトのドメインと一致しているかを確認して「Yes, it is my domain」を選択します。

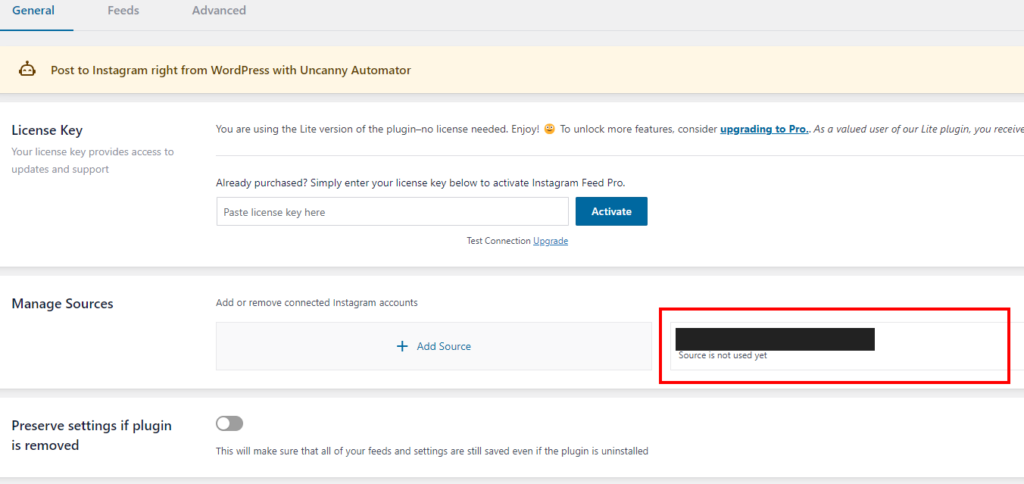
上記の手順が完了すると、WordPressの管理画面に戻ってきます。
Manage Sourcesに、連携したアカウントが表示されていることを確認しましょう。

埋め込みタグの作成
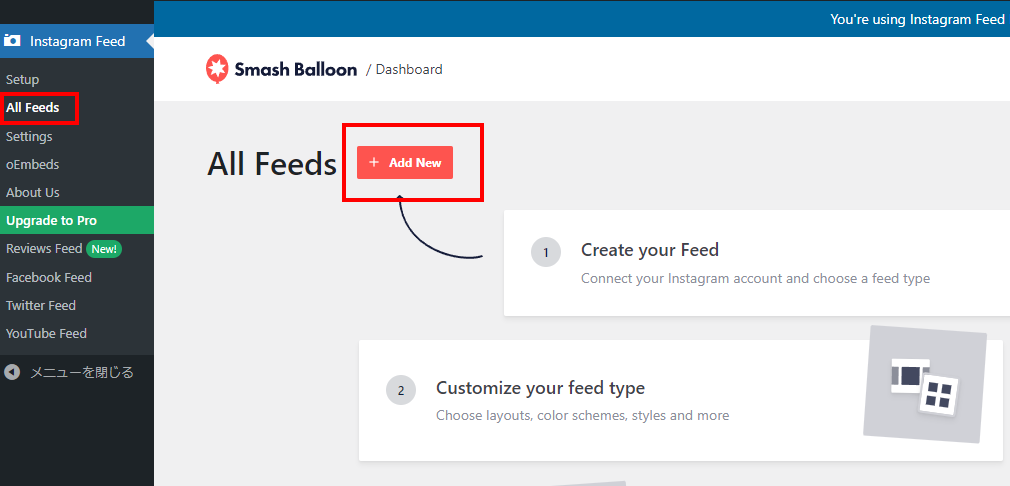
管理画面の左メニュー「All Feeds」を選択します。
次に、右画面の「+ Add New」を選択します。

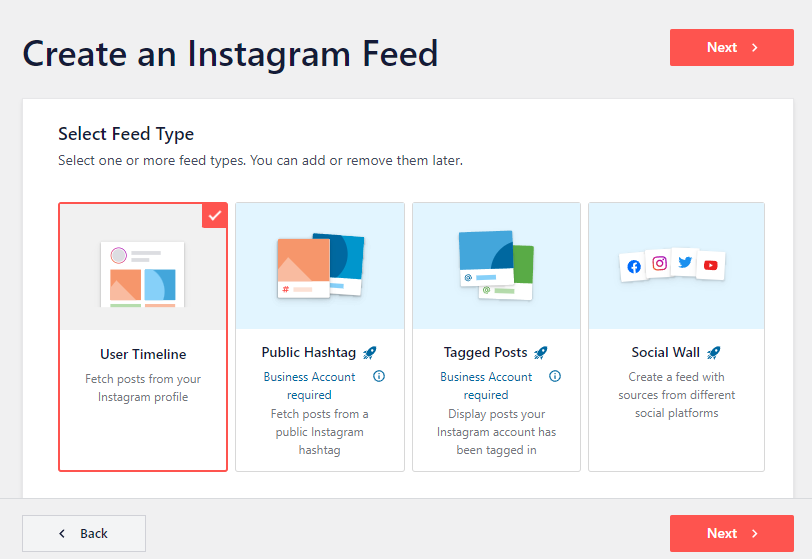
「User Timeline」を選択して「Next」で次に進みます。

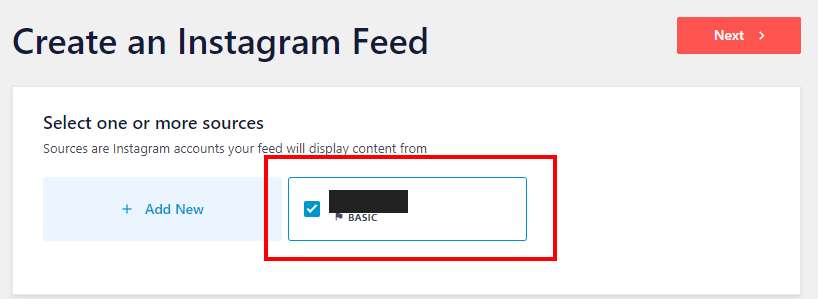
続いて、連携時に作成したアカウントを選んで「Next」で次に進みます。

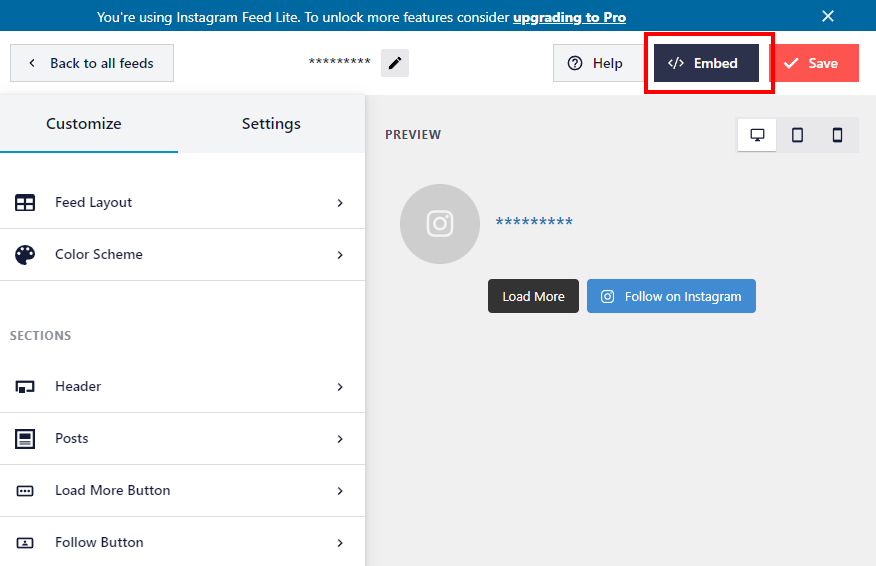
編集画面に切り替わります。
レイアウトの変更が必要であれば、この画面で変更を行います。
その後、画面右上の「Embed」を選択します。

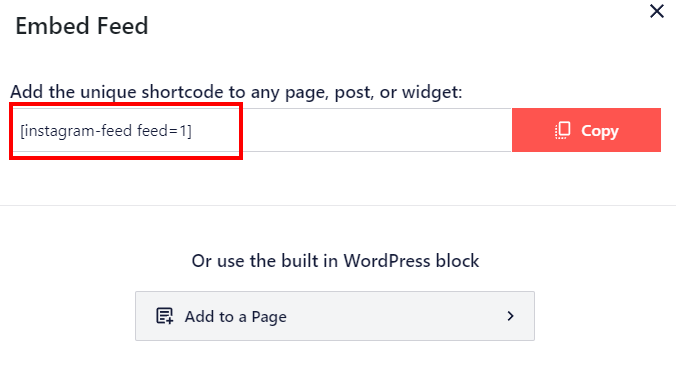
ショートコードが表示されるので、
これを投稿画面に入力すれば完了です。

インスタグラムのログイン情報を変更すると、
連携が切れて表示されなくなってしまいます。
ログイン情報を変更する場合は、再度、設定を行う必要がある点にご注意ください。
埋め込み例
今回は、こちらのページの埋め込みタグを設置してみます。
https://www.facebook.com/p/ユニスポットunispot-100065426231792/
最初に、Metaの「ページプラグイン」のページへアクセスします。
https://developers.facebook.com/docs/plugins/page-plugin?locale=ja_JP
「FacebookページのURL」「タブ」「幅」「高さ」などに必要な情報を入力すると、
下にプレビューが表示されます。

プレビューの下部に「コードを取得」ボタンがあるので、選択します。

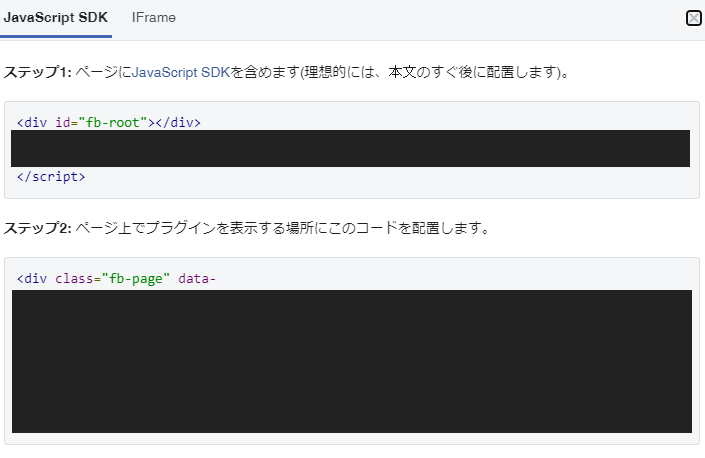
選択すると埋め込みコードが発行されるので、
ステップ1のタグを<body>直後、
ステップ2のタグを埋め込みたい箇所に追加します。